Une fois n’est pas coutume, je vous propose un petit top 5 très pratique à destination des blogueurs et plus largement des éditeurs de contenus, donc référenceurs, rédacteurs web et autres marketeurs de contenus des tréfonds des internets.
Comme nombre d’entre vous, je profite très largement Google Chrome pour mon surf quotidien, mais aussi pour me faciliter la vie.
Si j’utilise de très nombreuses extensions Chrome et applications à lancer depuis Chrome, 5 me sont tout particulièrement utiles et me semblent indispensables pour tout blogueur ou éditeur de contenu qui se respecte (c’est très pompeux en fait, mais je voulais appuyer sur la gravité de la situation).
Les extensions que je vous propose seront alors disponibles soit directement en haut à gauche, soit dans votre lanceur d’applications Chrome, à installer directement sur votre barre de tâche.
C’est ici ou c’est là, facile, suivez le doigt
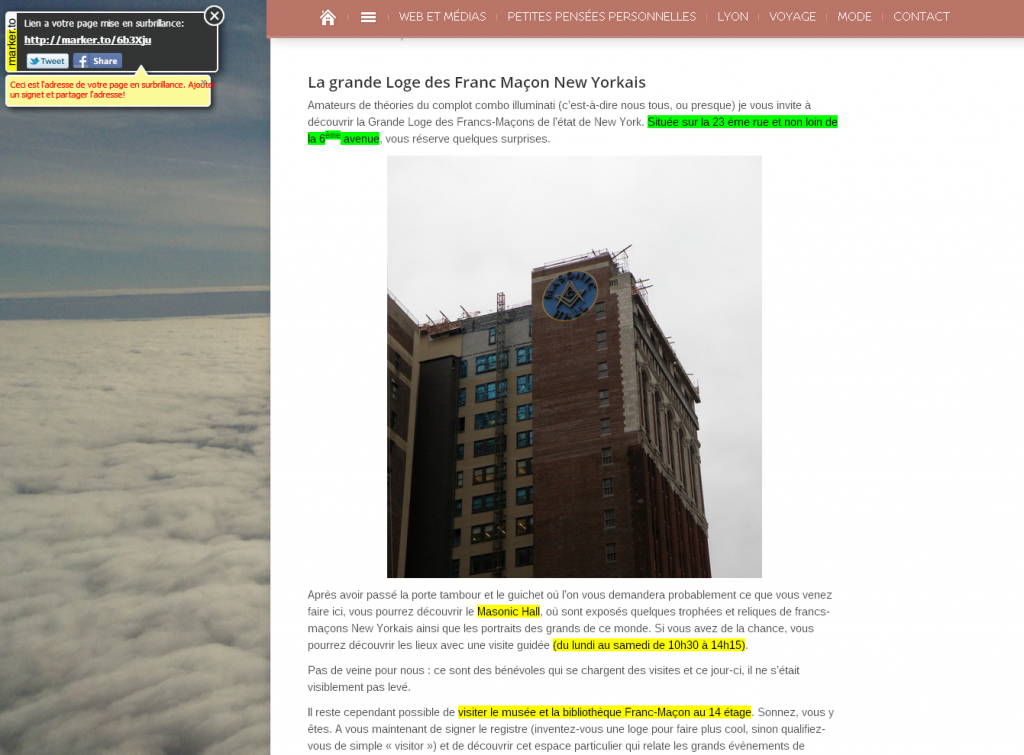
1. Yellow highlighter pen for web
Comme son nom l’indique, cette extension vous permet de surligner très simplement du texte sur une page. Vous choisissez la couleur et vous pouvez même conserver et partager cette page et ses termes soulignés grâce à une url raccourcie qui vous est automatiquement proposée. Très pratique lorsque vous lisez un document contenant beaucoup de données ou lorsque que vous passez d’un onglet à un autre en oubliant la moitié des informations alors même que vous vous apprêtiez à rédiger (oui, cela m’arrive tout le temps).
Yellow highlighter pen for web

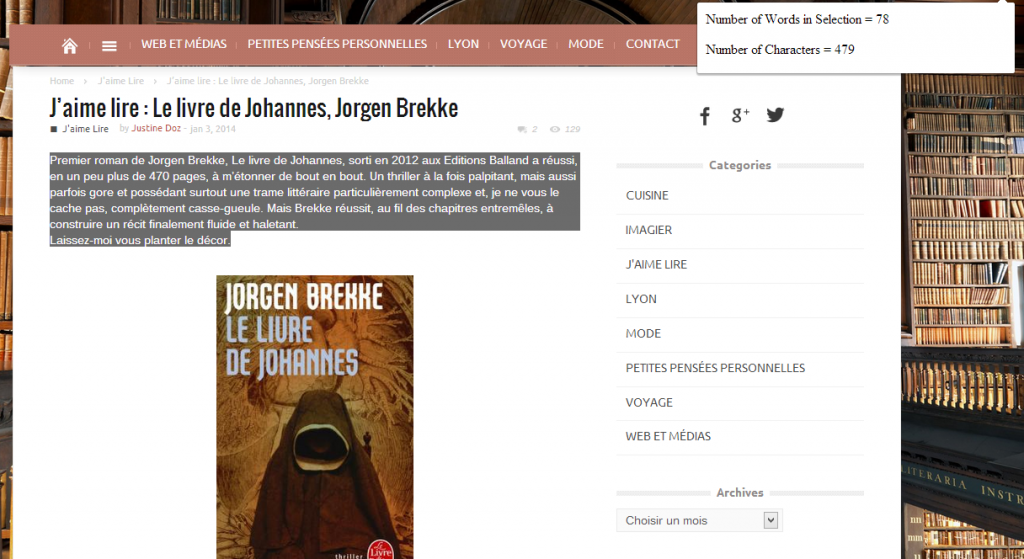
2. Word Count
Votre jumeau diabolique ou votre boss vous oblige à rédiger un contenu de 450 mots ? Pour savoir si vous êtes bientôt arrivé au bout du tunnel si vous n’êtes pas sur WordPress (qui possède déjà un compteur de mots), ou si vous souhaitez simplement connaitre le nombre de signes précis, tournez-vous vers word count. Cette extension Chrome compte le texte sélectionné dans la page, ou tout votre texte dans votre fenêtre active si rien n’est sélectionné.
Word count

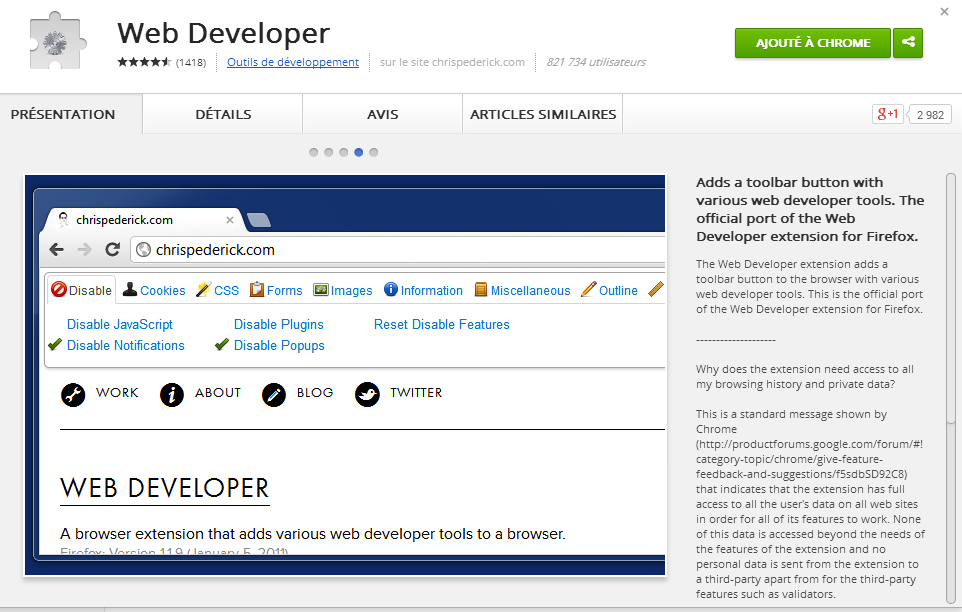
3. Web developer
Un classique qui a déjà fait ses preuves et vous permet d’obtenir mille et une fonctionnalités en matière de développement web. On s’éloigne du sujet ? Détrompez-vous : en tant que blogueur ou éditeur de contenu, il vous permettra de voir par exemple les headings (balisage <hn>) de votre texte mis en ligne ou de vérifier rapidement le balisage alt de vos images.
Web developer

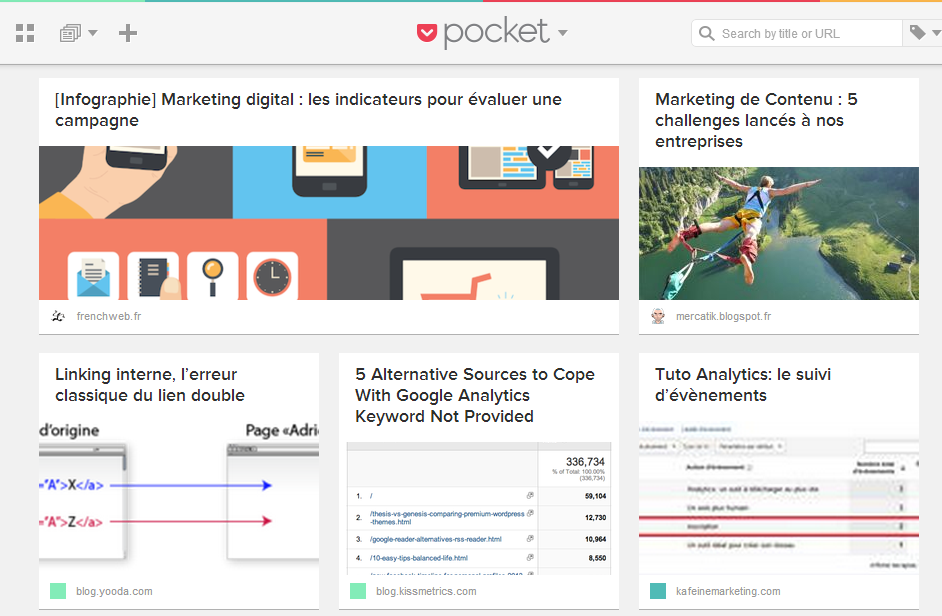
4. Pocket (Get Pocket)
Celle-ci est une mine d’or pour pouvoir en un simple clic mettre de côté un contenu intéressant que vous n’avez pas le temps de lire entièrement sur le moment. Il vous suffit de vous créer un compte sur la plateforme, d’installer l’add-on est c’est bon. Dès que vous vous trouvez sur une page digne d’intérêt, cliquez sur l’extension dans Google Chrome, il sera automatiquement ajouté à vos favoris et vous suivra partout, même sur votre mobile si vous installez l’application. Le vrai plus : l’ajout possible de tags, pour retrouver très facilement les pages en fonction des sujets. Génial pour trouver des idées de sujets ou continuer de bosser à la maison. Ou tout simplement pour lire tranquillou dans le bus.
Pocket

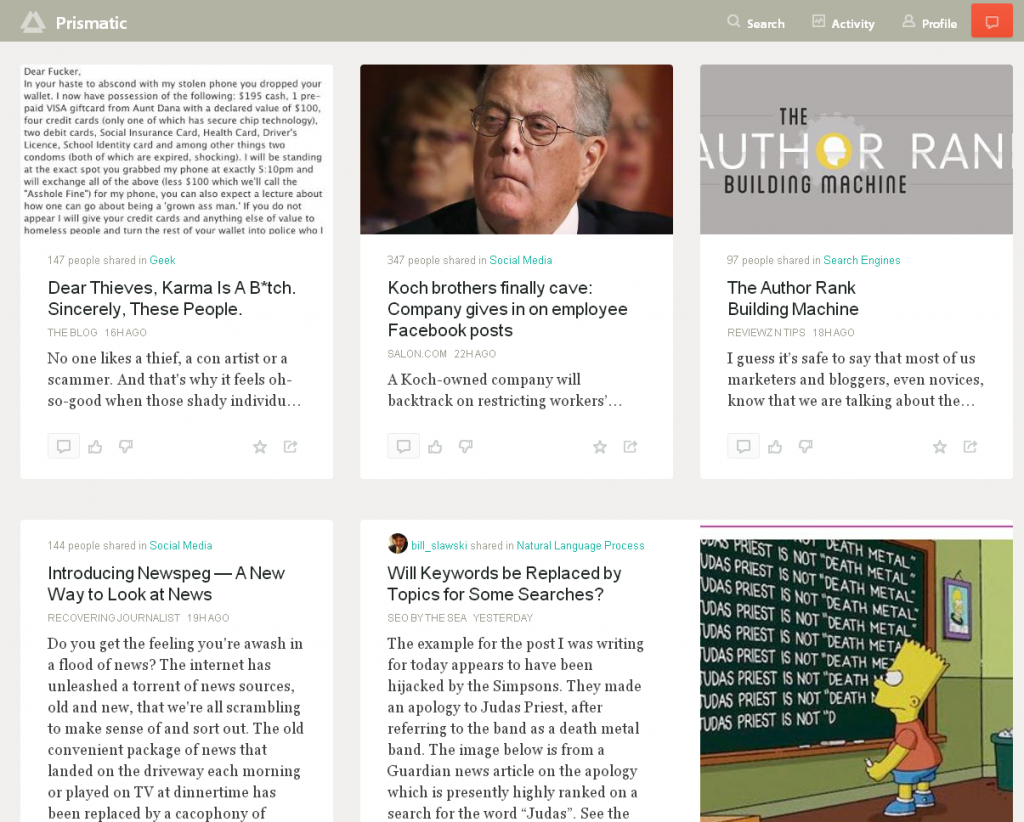
5. Prismatic (Get Prismatic)
Cette extension, c’est un véritable petit secret. Mais comme je suis altruiste (ou bonne poire, c’est selon) je vous invite à prendre le temps de regarder du côté de cette extension. Il s’agit en fait d’une application à part entière, qui se lance très simplement dès que vous l’aurez téléchargée depuis le webstore.
Bon et de quoi que ça s’agit ? La meilleure application du monde pour trouver des idées de contenu, ce n’est pas moi qui le dit, c’est Slate qui en parlait en août 2013. En analysant vos abonnements depuis les réseaux sociaux et en affinant au fil de vos lecture depuis l’application, Prismatic vous propose un flux ininterrompu d’informations en fonction de vos centres d’intérêts. LA meilleure façon de trouver les articles que personnes n’a encore lu ou presque et de sentir, quelques heures avant les autres, ce qui risque fort de faire du bruit.
Cela vous permet aussi de piocher de nouvelles informations dans des médias et des blogs que vous ne connaissez pas directement et donc d’élargir votre champ de vision. Attention : terriblement addictif !
Prismatic








There are 13 comments
Pingback:5 extensions et applications Google Chrome pour...
Hello,
Pocket je l’utilise maintenant souvent, je me dis parfois trop souvent … fâcheuse habitude de mettre un peu trop de côté pour plus tard.
Prismatic je découvre totalement, je vais donc tester …
Merci pour ce petit récapitulatif fort utile.
Il est vrai que moi aussi, j’ai tendance à mettre de côté… puis à oublier :/
Contente que ce petit récap puisse vous être utile 🙂
Bonjour,
Super article, merci beaucoup pour ces 5 add ons !
Vous m’avez persuadé d’essayer Prismatic et je pense que je ne suis pas le seul dans ce cas 🙂
Je partage !
Bonjour Jordane,
j’espère que Prismatic vous sera utile autant qu’à moi, même si sa prise en main est un peu longue, il devient vite très pertinent au fur et à mesure des réglages.
Je découvre moi-même Rebble it 🙂
A bientôt
Haha merci beaucoup ! N’hésitez pas à me communiquer votre avis et vos commentaires, cela représente une grande valeur pour moi !
Encore merci pour l’article, très bonne journée !
J’use et j’abuse de Pocket et c’est d’ailleurs grâce / à cause de Pocket que je lis ton article sur le tard !
Merci beaucoup pour la découverte de Prismatic que je file tester ! Tu m’as mis des étoiles dans les yeux \(*_*)/
J’espère que tu ne seras pas déçue, il faut juste s’imposer des limites sur Prismatic pour ne pas y passer la journée/nuit ^^
Pingback:Extensions web | Pearltrees
Salut,
Merci pour le partage de ces extensions Chrome ! Personnellement, celle qui a le plus retenu mon attention est celle permettant de surligner des parties d’un texte.
Au plaisir de te lire et à bientôt !
Hello JUD. Merci pr ton article qui m’a conduit à installer Pearltrees et Yellow highlighter.
J’avais fut un temps installé pocket mais comme pr mon magnétoscope, j’enregistre bcp et je ne revisionne que très peu. Cela se fini tjs par un effacement presque total afin de refaire de la place. Finalement j’utilise bcp Evernote que je trouve un peu trop rigide.
Sur chrome/pc j’utilise une extension qui semble très similaire à Yh sauf que les couleurs sont d’un fade !!!
@+ AiA
Pingback:fB♡AiA (richardhirt) | Pearltrees
Bonjour,
Merci pour cet article. Afin de faire bénéficier aux internautes d’un complément d’information je vous propose une autre source que nous venons de publier, qui donne 10 extensions Google Chrome indispensables pour l’analyse web et le SEO : http://www.lafabriquedunet.fr/blog/plugins-chrome-seo-analyse-web/
Encore merci et à bientôt,
Adrien.